FAQs
Squiz comes with a number of pre-built design systems, including the NSW Design System and GOV.UK Design System. If you use one of these design systems, you can start building immediately without any additional setup.
If you have your own custom design system built outside of Squiz DXP, you'll need to rebuild it by:
- Converting your existing designs into Squiz components
- Applying your brand's specific styles and guidelines
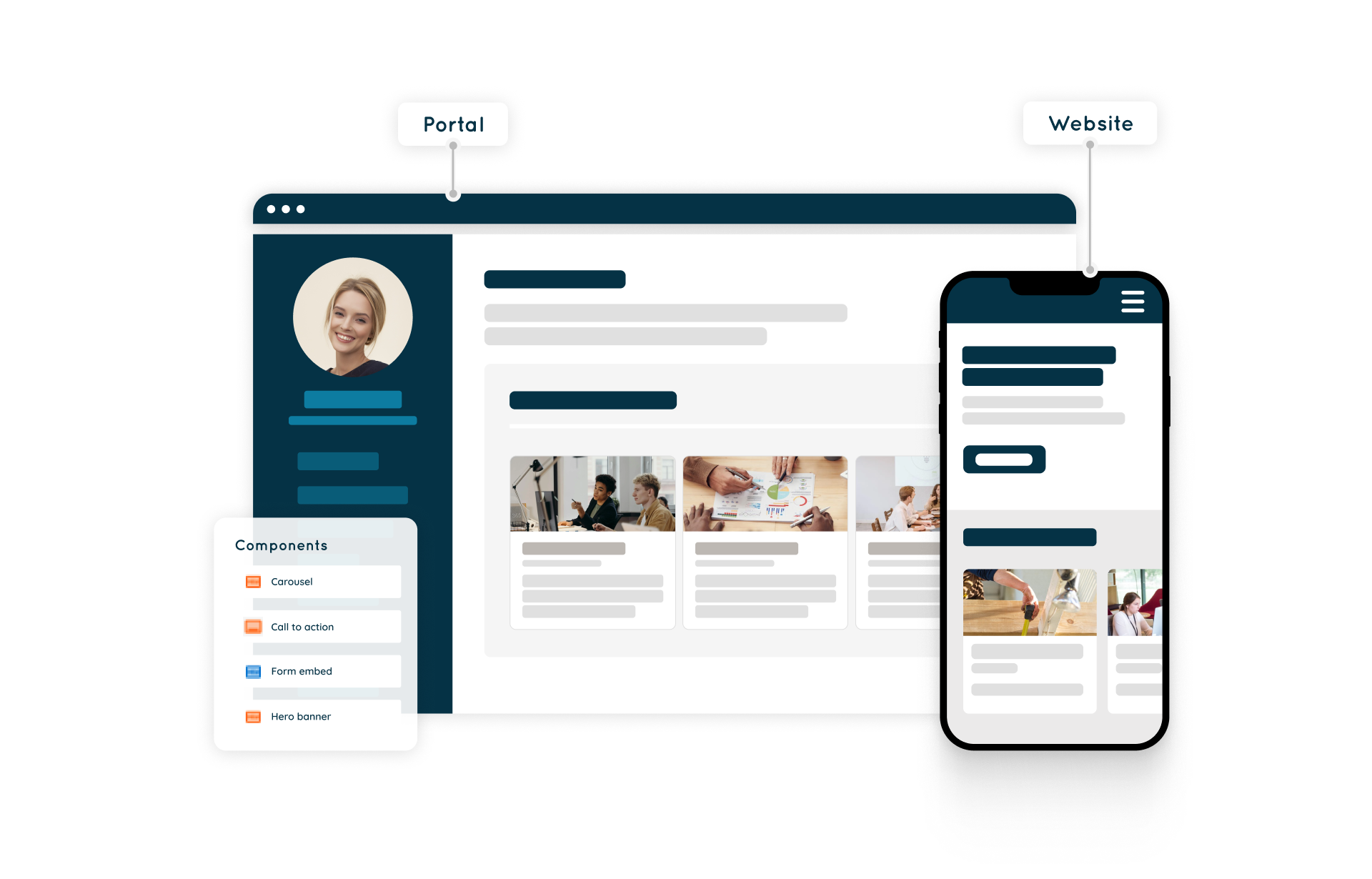
Absolutely! Your components automatically adapt to wherever they're used. For example, a hero banner will match your website's branding when used there, but switch to your intranet's look and feel when used internally. This means you can create content once and use it anywhere, while your brand stays consistent across all your digital properties. Plus, any functional updates to a component apply everywhere, saving your team valuable time.
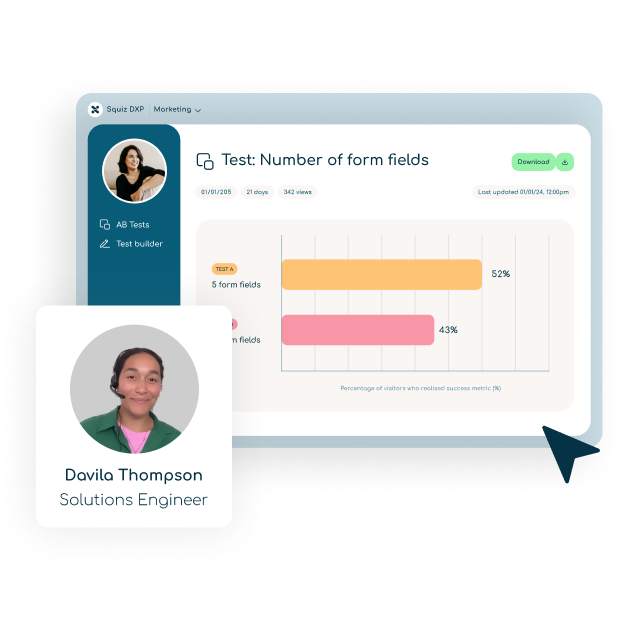
To see how Personalization works in action, watch this video. For A/B testing, watch this video.
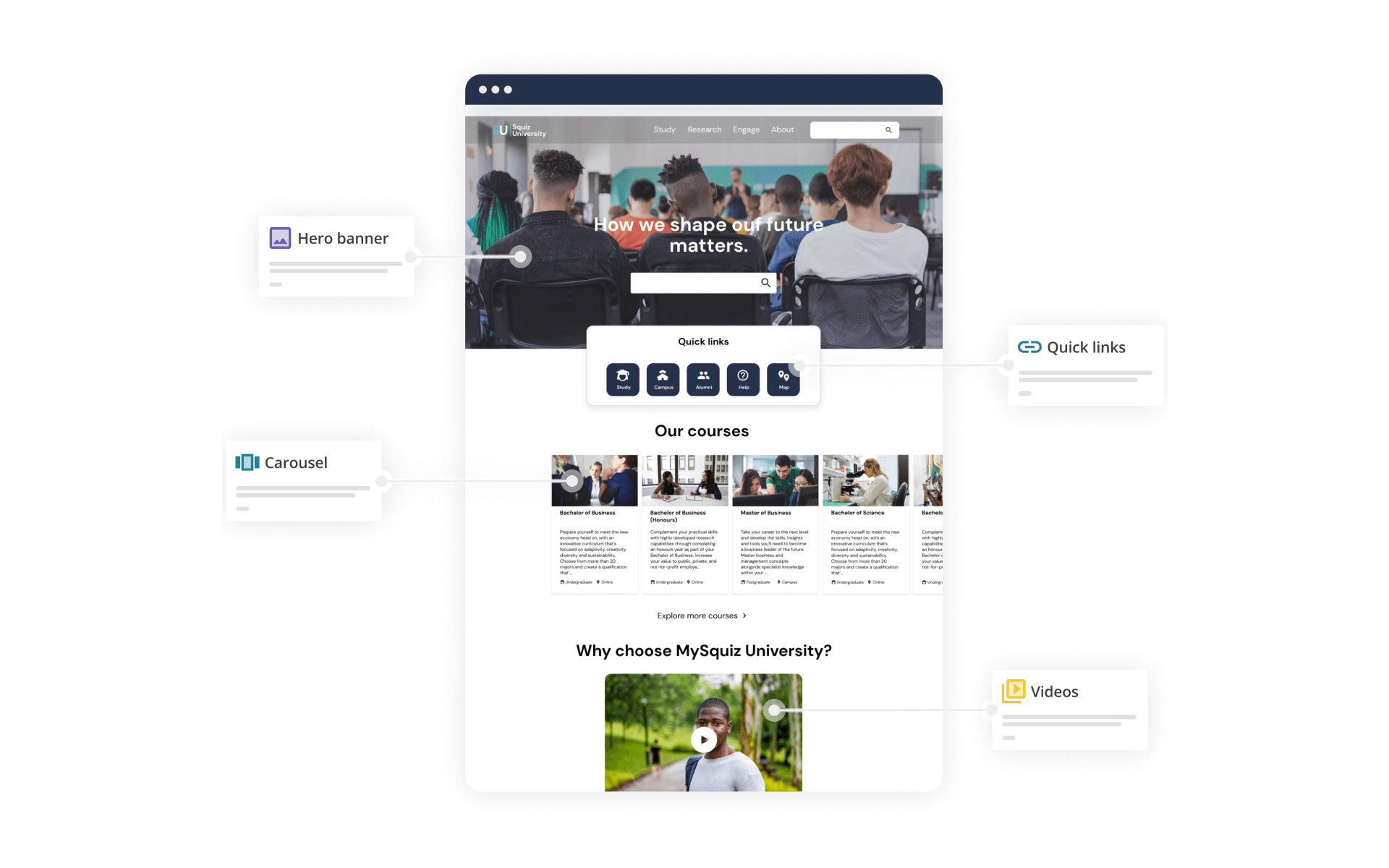
Components are the building blocks of your web pages – think text blocks, image sliders, CTAs, and more. They're fully modular and can be easily dragged and dropped into place.
You have two options: use our out-of-the-box components (which can be configured without any back-end development) or build your own from scratch using modern developer tools. Either way, all components are:
- Reusable across your site
- Stored in a central library
- Easily configurable for various formats and content types
- Shareable with your team
Want to modify an existing component? You can copy it, enhance it, or completely change it with more functionality and features to match your needs.
All you need is HTML, CSS and Javascript knowledge. For the client-side code, you’re free to use any modern front-end tools and frameworks you prefer. Our DXP handles all the complex stuff like templating, rendering, and routing for traditional CDN-delivered solutions. You can build dynamic websites using our low-code tools, making development faster and more efficient.
Looking to go headless? No problem – all content can be accessed through our API. Plus, you’ve got access to additional functionality through our asset-based system, including:
- Forms
- Triggers
- Various integration options
This gives you the flexibility to build exactly what your content editors need, without getting bogged down in unnecessary complexity.
Every change you make to a component—e.g. adding features like a dark theme, adjusting styles, or fixing bugs—requires a version increment. Once a component is changed, you can’t redeploy it under the same version.
The versioning system also enables you to compare different versions of a component, making it easy to track and understand changes between releases.
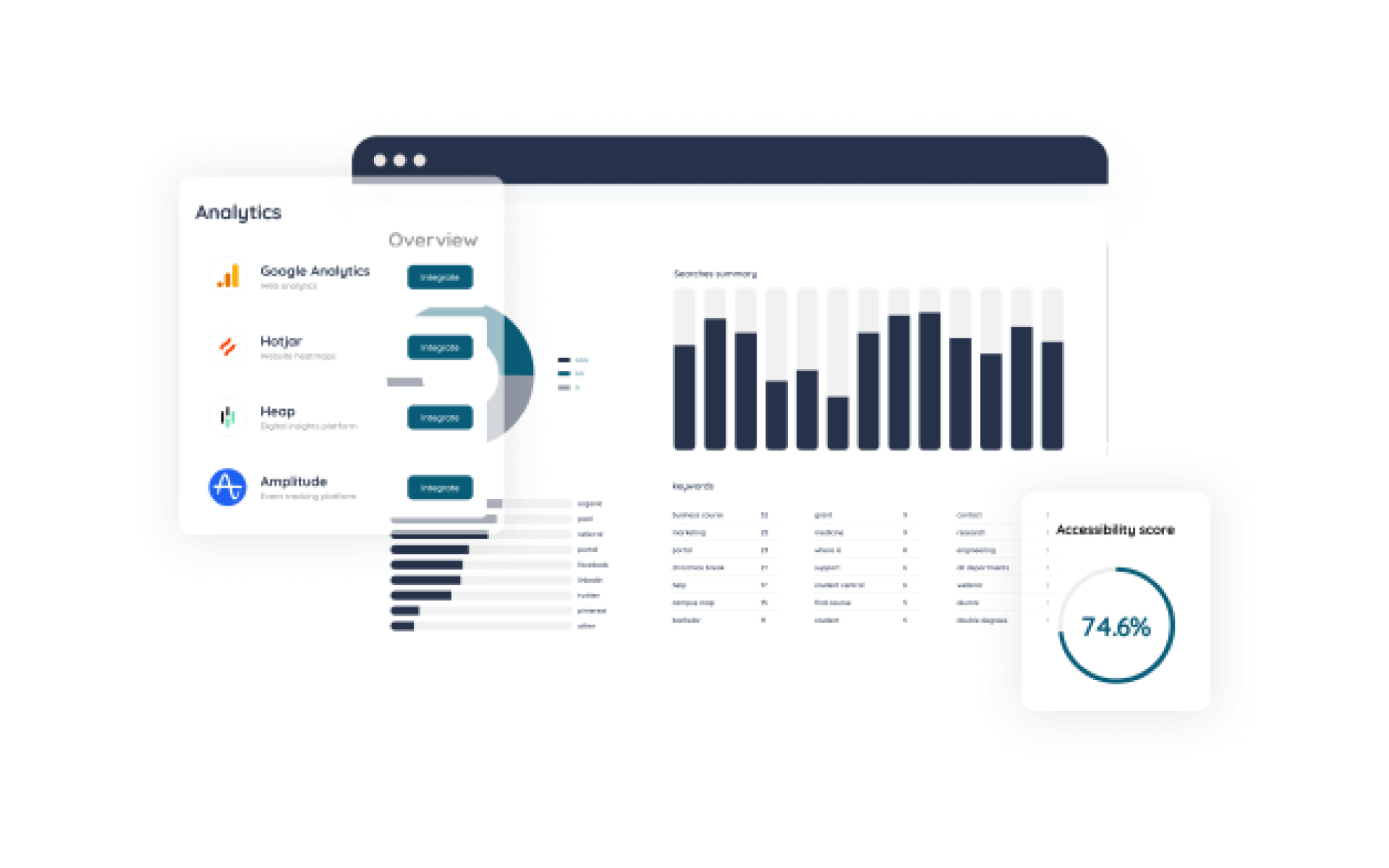
Yes - our DXP includes a low-code integration platform that makes this straightforward. You can either choose from our range of out-of-the-box connectors, or leverage our APIs to build custom integrations. Whether you're connecting to a CRM, database, or custom system, once it's set up, content editors can easily pull in dynamic content without touching code. And don't worry - you maintain full control over data transformation, caching, and security.

Join our coffee break demo. No obligations.
Topics include: How to build pages fast, how to personalize content across user journeys, and more.
Not quite ready for a demo? Send us any questions you have and we'll get back to you in 24 hours.
Let’s build something amazing
Your vision + our DXP expertise = digital experiences that wow. We’re ready to show you how you can make your digital presence work harder (and smarter) for you.