FAQs
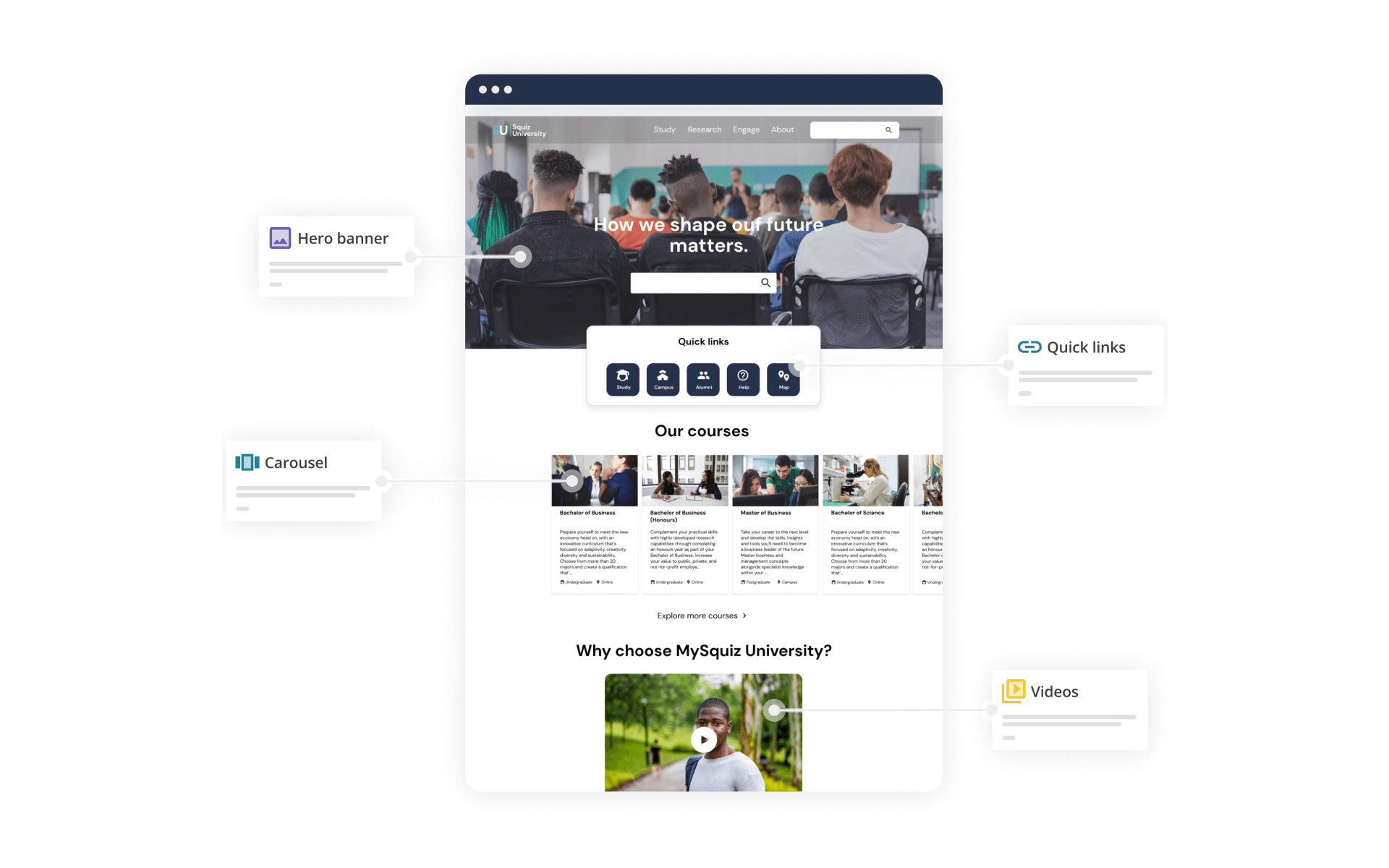
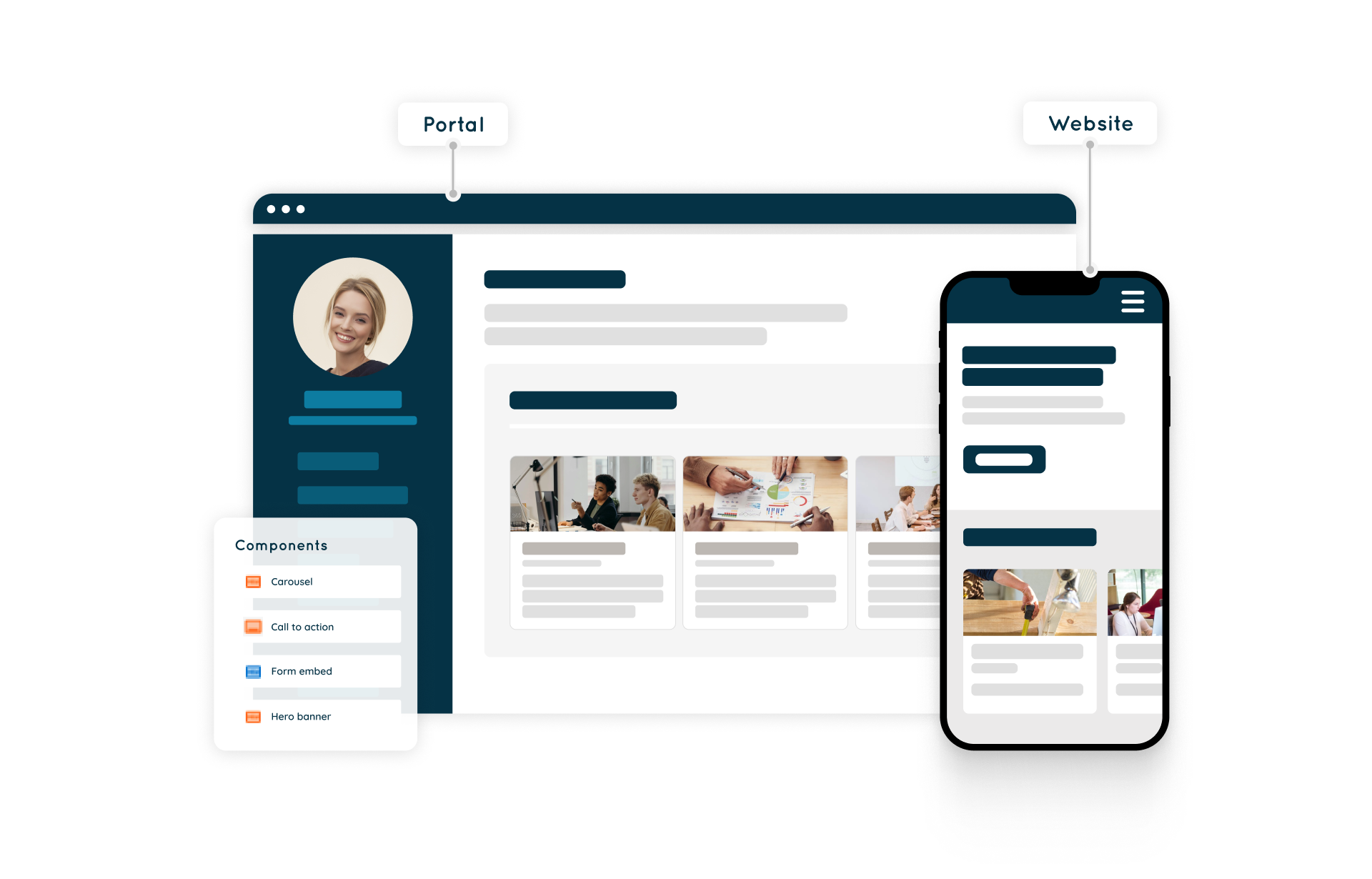
Components are the building blocks of your web pages – think text blocks, image sliders, CTAs, and more. They're fully modular and can be easily dragged and dropped into place.
You have two options: use our out-of-the-box components (which can be configured without any back-end development) or build your own from scratch using modern developer tools. Either way, all components are:
- Reusable across your site
- Stored in a central library
- Easily configurable for various formats and content types
- Shareable with your team
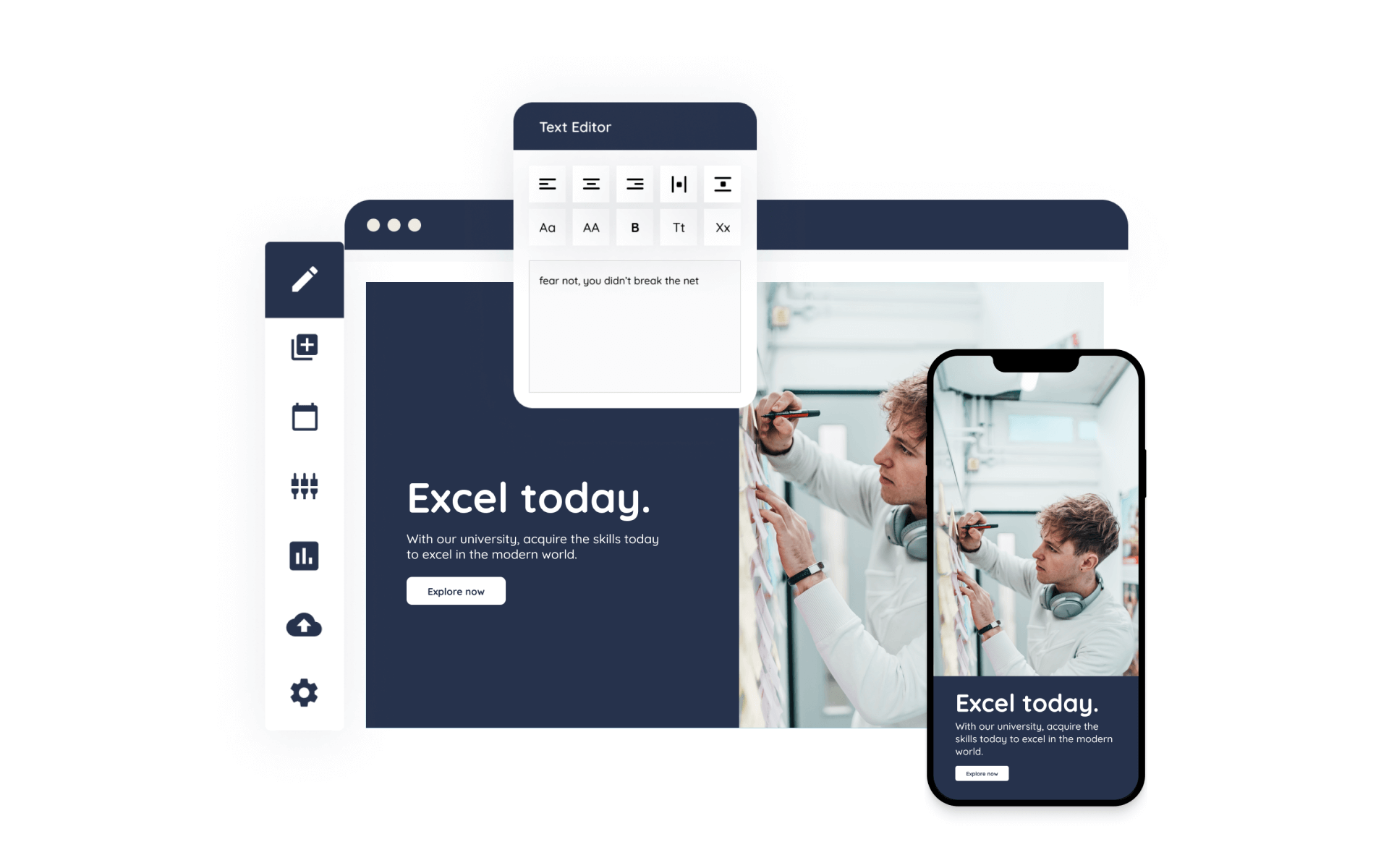
Want to modify an existing component? You can copy it, enhance it, or completely change it with more functionality and features to match your needs.
All you need is HTML, CSS and Javascript knowledge. For the client-side code, you’re free to use any modern front-end tools and frameworks you prefer. Our DXP handles all the complex stuff like templating, rendering, and routing for traditional CDN-delivered solutions. You can build dynamic websites using our low-code tools, making development faster and more efficient.
Looking to go headless? No problem – all content can be accessed through our API. Plus, you’ve got access to additional functionality through our asset-based system, including:
- Forms
- Triggers
- Various integration options
This gives you the flexibility to build exactly what your content editors need, without getting bogged down in unnecessary complexity.
Every change you make to a component—e.g. adding features like a dark theme, adjusting styles, or fixing bugs—requires a version increment. Once a component is changed, you can’t redeploy it under the same version.
The versioning system also enables you to compare different versions of a component, making it easy to track and understand changes between releases.
Yes - our DXP includes a low-code integration platform that makes this straightforward. You can either choose from our range of out-of-the-box connectors, or leverage our APIs to build custom integrations. Whether you're connecting to a CRM, database, or custom system, once it's set up, content editors can easily pull in dynamic content without touching code. And don't worry - you maintain full control over data transformation, caching, and security.
If your developers know JavaScript and modern web development, they'll feel right at home. There's no proprietary language to learn - just a simple JSON schema for defining the editing interface, and standard web technologies for the implementation.

Join our coffee break demo. No obligations.
Topics include: How to build pages fast, how to personalize content across user journeys, and more.
Not quite ready for a demo? Send us any questions you have and we'll get back to you in 24 hours.
Let’s build something amazing
Your vision + our DXP expertise = digital experiences that wow. We’re ready to show you how you can make your digital presence work harder (and smarter) for you.