Spin up site pages quicker than ever with the Component Service
Sick of how long it takes to update your websites? Find it difficult to keep all of your information current? Say hello to the Component Service.
We’re on track to become the world's most Composable Digital Experience Platform (DXP). This means customers can build brilliant experiences fast, on a platform that embraces change. You 'come as you are' by bringing the tech and tools you choose, whilst being future-proofed to evolve your tech stack.
With this vision in mind, we have officially launched our Component Service – allowing you to build website and campaign pages, and share content across channels, quicker than ever! Whilst remaining on brand.
With the Component Service, say goodbye to:
- Slow development to build and deploy complex components with bespoke frameworks.
- Inefficient workflow backlogs between developers and content creators.
- Wasted time and effort recreating duplicate content.
- Lack of control over branded content across many sites.
This brand-new service is one of many in our Squiz DXP, and among the exciting capabilities we’re introducing this year.
So, let’s get into it… what exactly is the Component Service and why should you care? We hosted a webinar that explains just that, and you can watch the recording right here.
What is the Component Service?
In simple terms, it enables you to build and deploy simple, complex, or interactive components at scale across your sites and channels – increasing speed to market for all of your teams.
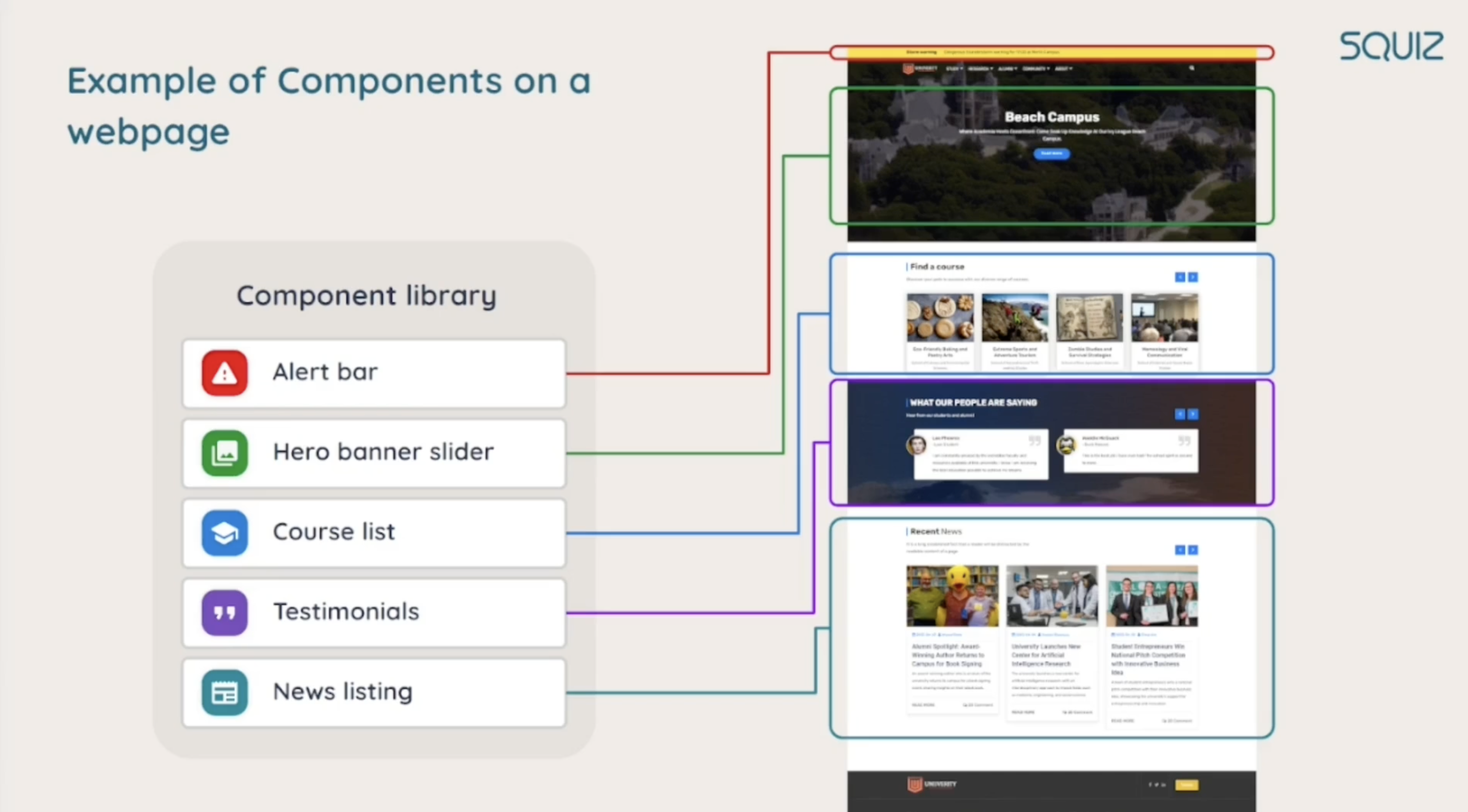
A ‘component’ is essentially a template or section of a webpage that can provide functionality and/or deliver content. For example:
- Design system components – carousels, accordions, hero banners, and alert bars.
- Complex components – course finders, course listings, and services directories.
- Data-driven components – calendars.
- Search-driven components – news or events listings.

These components are built by developers to enable content editors and the digital team to build website pages at lightning speed.
Components are standard sections or blocks that are used to construct landing pages, but they can do so much more than this! Using components you can implement a design system to ensure consistency of brand across all channels. Additionally, you can build solutions with more complexity, like a student or citizen portal.

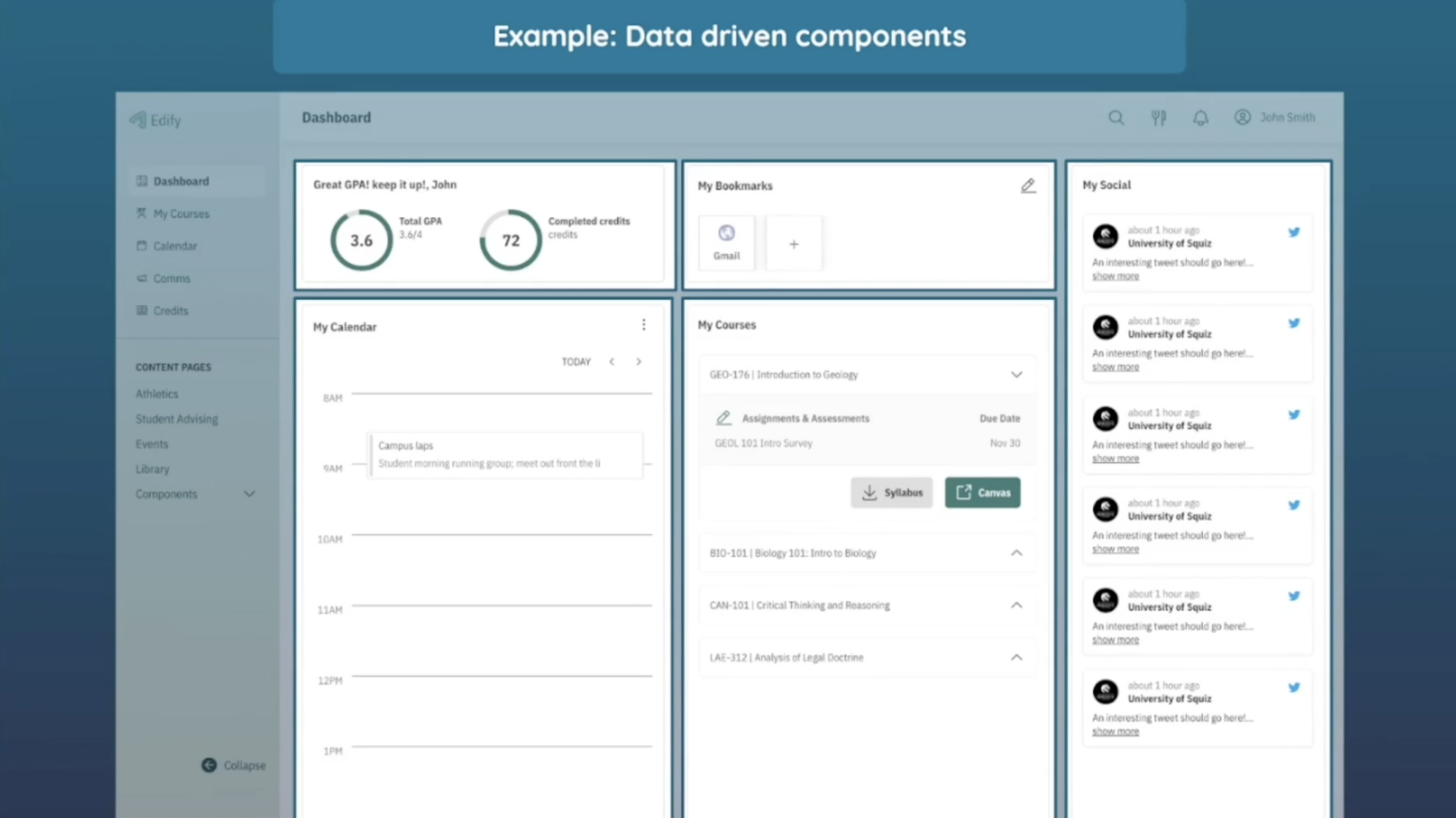
In the image above you can see a student portal application using components. These components are data-driven – which means they’re unique to the logged-in user.
For example, this student portal shows data specific to a university student. You can see different types of components used, which can be customized based on your organization's needs, such as:
- GPA scores.
- Calendars.
- Course listings.
- Social feeds.
Achieve more with composability
So what is a composable DXP? True composability, within the context of a DXP, means you can:
- Use just the capabilities you need.
- From any vendor you choose.
- You can bring in new capabilities at any time.
- With everything feeling like it works as one (Single sign on, logs, alerts of your entire digital ecosystem).
Now, because the Component Service is built in a composable way, you can take the components you build and easily distribute these to your other sites – whether they’re managed using the Squiz CMS or another e.g. Drupal vs WordPress.
For example, you’ve got an event listing component on your main website, but you want this event to appear across your other microsites. Instead of creating a whole new component on your microsites and copying across the content, you can simply package up your original component and distribute it across sites. Allowing for:
- Consistent branding across sites.
- Huge resource and time savings.
- No duplication of information.
The event listing can even have the same content, but appear in a different format based on where it’s distributed.
For example, you might prefer your event listing to appear in a carousel on the homepage, whereas on your microsite you might like stacked blocks. Both versions will carry consistent branding, but you get more flexibility to mix it up across sites/pages.
Who will benefit from the Component Service?
Anyone that is involved in creating and managing your website will reap the benefits. This includes your:
- Developers.
- Content editors.
- Web managers/digital teams.
Developers
Ready to code and deploy components faster?
Squiz's Component Service uses modern Javascript models and preferred frameworks that best suit developers. It also works outside of your CMS/DXP – meaning you can write native code in your local environment and work independently on just one part of the website.
You can then test this code locally using whatever framework of your choice. This allows you to automate testing and deployment – resulting in more autonomy and a faster feedback loop.
All this reduces the development time and maintenance cost of your website, saving on resources.
Content editors
Once your developers have created these new components, Content editors can access the components in libraries within the Squiz Content Management interface, using drag-and-drop. Developers are not needed to manage complex webpage features, such as parallax scrolling pages or accordions, due to flexible content modeling and defined data structure – again resulting in more autonomy, as you won’t need to rely on a developer.
These component libraries allow you to access pre-built components that adhere to your internal design systems and standards – allowing editors to self-serve and spin up web pages fast.
Libraries can also be set up for each editor's unique needs. This enables you to focus on the content, rather than building pages and formatting manually for each publishing channel.
You’ll be able to create and deploy content faster – every content editor's dream! Releasing unique pages, stories, and marketing campaigns quicker than ever before.
Web managers/digital teams
You will have the power to govern the website design systems at scale. Saving time and allowing for total consistency and control over your brand.
You can access tools to manage your component libraries including:
- Previewing components – seeing how a component will look and behave before it is implemented across sites and channels.
- Version and release management – allowing for easy governance of components by tracking changes and modifications over time. This will help you to maintain consistency and resolve errors with a record of modifications.
Keen to learn more about how your developers, content editors, and web managers/digital teams can actually create and manage components using the new Components Service?
Watch our free webinar recording, where we’ll take you through a Component Service demonstration and live Q&A.
So, in a nutshell, with the Component Service:
- Increase speed to market for all your teams.
- Allows teams to work more autonomously.
- Release content, fast!
- Govern your content at scale, no matter where it is used.
What more could you ask for?
Sign me up!
Curious to learn more about our new Component Service?
- Contact your account manager
- Email us at ask@squiz.net
- Visit our Component Service webpage
Contact:
Phone:
Email: